Belajar hal-hal baru memang
menyenangkan sekaligus mengasyikkan apalagi hal yang kita pelajari itu
erat kaitannya dengan hoby kita atau pun pekerjaan kita. Dalam hal ini
admin tengah belajar pemrograman web yang mana sekiranya ilmu yang saya
dapatkan dapat saya share ke teman-teman.
Suatu
desain akan bernilai indah atau tidak maka semua itu tidak akan pernah
lepas dari kreativitas dan imajinitas pembuat desain itu sendiri. Akan
tetapi desain yang akan kita bahas kali ini ialah sebuah desain Halaman
Website.
Sebuah Halaman
Website memiliki desain dasar yang mana dengan desain dasar tersebut
anda dapat memodifikasi agar menjadi lebih indah dan sedap dipandang
mata akan tetapi tetap menyertakan komponen-komponen penting dari
halaman website tersebut.
Berikut tampilan dasar sebuah halaman website.

Setelah
mengetahui bagian-bagian dari halaman website maka selanjutnya kita
perlu mempelajari pemrograman web yang mana akan kita bahas satu persatu
di bawah ini.
1. Langkah Awal
Buatlah sebuah kode HTML sederhana yang dibuat melalui Notepad dan Save dengan nama belakang "html". Jika anda keberatan, bisa kita pakai dengan Element sederhana dibawah ini:
<html>
<!-- bagian kepala -->
<head><style>
/* CSS di tag ini */
</style></head><!-- bagian badan -->
<body><div id='wrapper'><!-- Nantinya akan dijadikan Judul blog -->
<div class='bagian-kepala'>
<h1>Judul BLOG</h1>
</div><!-- Tempat dimana posting anda akan muncul -->
<div class='bagian-post'>
<h3>Ini adalah Judul Posting anda </h3>
</div>Tulis artikel disini atau sebuah kalimat<!-- Tempat dimana Widget anda berada -->
<div class='bagian-widget'>
<h2> Judul Widget </h2>Tulis kalimat disini atau kata-kata yang anda inginkan</div>
</div><div style='clear:both'>
<!-- BAGIAN BAWAH DARI INTI POST DAN WIDGET -->
<!-- tambahkan elemen footer disini -->
<!-- anda juga harus membuat element DIV terlebih dahulu –></body><!-- end of Bagian badan –></html>
Save kode diatas dengan nama Project.html
2. Berikan CSS pembentuk Tata Letak Sederhana.
Coba
anda preview dengan membuka melalui Browser, pasti tidak terbentuk
bukan? untuk itu, anda diharuskan memberikan Properties Sederhana
terlebih dahulu guna memberikan letak yang anda inginkan.
Tata letak didasarkan pada css "float" dan juga "width" , serta dibatasi dengan "clear: both" didasar kedua element tersebut untuk meratakan bahwa element telah disamakan.
Misalkan kita akan membuat tata letak seperti ini :
KepalaBadanWidget
Tata letak didasarkan pada css "float" dan juga "width" , serta dibatasi dengan "clear: both" didasar kedua element tersebut untuk meratakan bahwa element telah disamakan.
Misalkan kita akan membuat tata letak seperti ini :
KepalaBadanWidget
Maka CSS yang akan kita gunakan adalah seperti ini:
#wrapper{width: 800px; /* lebar blog secara keseluruhan */
margin: auto; /* untuk membuat "CENTER" blog pada Browser */
}
.bagian-kepala{
height: 200px;
}
.bagian-post{
float: left; /* Gunakan untuk memposisikan Widget di kiri */
width: 500px;
}
.bagian-widget{
float: right; /* Gunakan untuk memposisikan Widget di Kanan */
width: 200px;
}
3. Preview, lalu EDIT!
Lihatlah dahulu jadinya, kemudian Edit beberapa item, tambahkan beberapa tag sesuka kalian ;)
Maksudnya apa? Anda diharapkan untuk menggandakan Project.html sebelum proses ke-4 untuk menghindari kesalahan template pada blog. Periksalah kembali sebelum melanjutkan langkah berikutnya!
Maksudnya apa? Anda diharapkan untuk menggandakan Project.html sebelum proses ke-4 untuk menghindari kesalahan template pada blog. Periksalah kembali sebelum melanjutkan langkah berikutnya!
4. Berikan beberapa tag XML template Blog
Karena blog menggunakan XML untuk template, kita harus merubah Tag HTML tersebut menjadi tag HTML.
Perhatikan kode template berikut :
Perhatikan kode template berikut :
<html>
<!-- bagian kepala -->
<head>
<style>
/* CSS HERE */</style>
</head>
<!-- bagian badan -->
<body>
<div id='wrapper'>.....
Ganti kode bercetak miring dan tebal diatas dengan kode seperti ini:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<b:skin><![CDATA[
/* Insert CSS Here */
]]></b:skin>
</head>
Jangan lupa untuk memberikan CSS yang tadi kita tulis, sehingga menjadi seperti ini:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<b:skin><![CDATA[
/* Start CSS HERE */
#wrapper{
width: 800px; /* lebar blog secara keseluruhan */
margin: auto; /* untuk membuat "CENTER" blog pada Browser */
}
.bagian-kepala{
height: 200px;
}
.bagian-post{
float: left; /* Gunakan untuk memposisikan Widget di kiri */
width: 500px;
}
.bagian-widget{
float: right; /* Gunakan untuk memposisikan Widget di Kanan */
width: 200px;
}
/* End CSS HERE */
]]></b:skin>
</head>
<!-- bagian badan -->
<body>
<div id='wrapper'>.....
5. Memberi Blogger Tag
Anda diharuskan untuk merubah Static Content dengan Dinamic Content yang telah disediakan oleh Blogger.
Untuk
lebih lengkapnya, silahkan pergi ke Link
http://support.google.com/blogger/bin/answer.py?hl=en&answer=46888
Cara ini dilakukan agar anda dapat lebih leluasa dalam mengedit dan
mengatur dalam "Tata Letak". Selain itu, Dynamic Content juga berfungsi
agar Post yang anda publikasi bisa Muncul pada Blog anda. Jika template
tidak diberikan Blogger Tag, maka template akan Static, maksudnya ketika
anda melakukan pengeditan pada template, post, ataupun widget anda,
maka semua tidak akan berubah.
a. Tambahkan element Judul Blog.
Ganti kode yang berwarna biru dengan kode berikut :
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='My Blog (Header)' type='Header'/>
</b:section>
b. Tambahkan element Post.
Ganti kode yang berwarna hijau diatas dengan kode berikut :
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
</b:section>
c. Tambahkan element Widget.
Ganti kode yang berwarna merah dengan kode dibawah ini :
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='Followers1' locked='false' title='Followers' type='Followers'/>
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/>
<b:widget id='Profile1' locked='false' title='About Me' type='Profile'/>
</b:section>
Sehingga akan terlihat seperti ini :
<body>
<div id='wrapper'>
<!-- Nantinya akan dijadikan Judul blog -->
<div class='bagian-kepala'><b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='My Blog (Header)' type='Header'/>
</b:section></div>
<!-- Tempat dimana posting anda akan muncul -->
<div class='bagian-post'><b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
</b:section></div>
<!-- Tempat dimana Widget anda berada -->
<div class='bagian-widget'><b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='Followers1' locked='false' title='Followers' type='Followers'/>
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/>
<b:widget id='Profile1' locked='false' title='About Me' type='Profile'/>
</b:section></div>
</div>
<div style='clear:both'>
</body>
6. Save dan Upload
Simpanlah
proyek anda, dan kemudian anda coba penerapannya pada Blog anda.
Sehingga anda dapat melihat hasilnya! hmmm, untuk refreshing coba anda
minum teh anda dahulu, kemudian lanjut lagi ;)
Anda harus backup template terlebih dahulu. Atau anda bisa membuat blog baru untuk bereksperiment.
7. Sedikit Mengedit Kode CSS Kembali
CSS
itu sangatlah penting, kenapa ? karena css adalah bagian terpenting
dalam suatu situs web. CSS ini sendiri yang mengatur tata-letak dari
suatu Element yang berantakan menjadi elemen yang teratur dan nyaman
untuk dilihat. Tidak hanya mengatur sebuah Elemen, CSS juga dapat
mengatur Warna, Dekorasi, Bingkai(Border), hingga Gambar latar. Untuk
kali ini, mari kita mulai mengedit sebagian CSS pada blog agar terlihat
menarik ;)
Mulailah mengedit text dan link yang terdapat di template tersebut:
/* Body atau background tag */
body{
background: #888;
color: #eee;
font: 12px calibri;
}
/* Link atau tautan */
a{ color: orange; }
a:hover{ color: red; }
a:visited{ color: gray; }
a:active{ color:transparent; }
/* Penanggalan pada Posting */
.date-header{ color: orange; }
/* Element Posting */
.date-outer{ border: 1px solid gray; margin: 10px 5px; } /* pembungkus posting */
.post-title{ font: 17px calibri; } /* judul entri */
/* Komentar */
#comments { background : #454545; color : white; } /* Pembungkus kotak Komentar */
Dan selebihnya anda kerjakan sendiri ya ;)
Final Kode :
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<b:skin><![CDATA[
/* Inti dari Element */
#wrapper{
width: 800px; /* lebar blog secara keseluruhan */
margin: auto; /* untuk membuat "CENTER" blog pada Browser */
}
.bagian-kepala{
height: 200px;
}
.bagian-post{
float: left; /* Gunakan untuk memposisikan Widget di kiri */
width: 500px;
}
.bagian-widget{
float: right; /* Gunakan untuk memposisikan Widget di Kanan */
width: 200px;
}
/* Body atau background tag */
body{
background: #888;
color: #eee;
font: 12px calibri;
}
/* Link atau tautan */a{ color: orange; }
a:hover{ color: red; }
a:visited{ color: gray; }
a:active{ color:transparent; }
/* Penanggalan pada Posting */
.date-header{ color: orange; }
/* Element Posting */
.date-outer{ border: 1px solid gray; margin: 10px 5px; } /* pembungkus posting */
.post-title{ font: 17px calibri; } /* judul entri */
/* Komentar */
#comments { background : #454545; color : white; } /* Pembungkus kotak Komentar */
]]></b:skin>
</head>
<body>
<div id='wrapper'>
<!-- Nantinya akan dijadikan Judul blog -->
<div class='bagian-kepala'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='My Blog (Header)' type='Header'/>
</b:section>
</div>
<!-- Tempat dimana posting anda akan muncul -->
<div class='bagian-post'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
</b:section>
</div>
<!-- Tempat dimana Widget anda berada -->
<div class='bagian-widget'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='Followers1' locked='false' title='Followers' type='Followers'/>
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/>
<b:widget id='Profile1' locked='false' title='About Me' type='Profile'/>
</b:section>
</div>
</div>
<div style='clear:both'>
<!-- BAGIAN BAWAH DARI INTI POST DAN WIDGET -->
<!-- tambahkan elemen footer disini -->
<!-- anda juga harus membuat element DIV terlebih dahulu -->
</body>
<!-- end of Bagian badan -->
</html>
Dan
jika sobat pusing dengan pembahasan saya yang panjang dan
berbelit-belit di atas sobat dapat mempelajari template dasar yang sudah
saya buat di bawah ini.
<html>
<!-- bagian kepala -->
<head><title>Desain Website</title>
<style>
/* CSS */
#wrapper{
width: 800px; /* lebar blog secara keseluruhan */
margin: auto; /* untuk membuat "CENTER" blog pada Browser */}
.header{
height: 100px;
background-color:#ff0000;
margin: 10px 10px 1px 10px;
padding: 10px;
border: 2px solid #000000;
}.bagian-post{
float: right; /* Gunakan untuk memposisikan Widget di kiri */
width: 525px;
height:400px;
margin: 0 10px 1px 0;
padding: 10px;
background-color: #ffffff;
border: 2px solid #000000;
}.bagian-widget{
float: left; /* Gunakan untuk memposisikan Widget di Kanan */
width: 205px;
height:400px;
margin: 0 1px 1px 10px;
padding: 10px;
background-color:#FFFF33;
border: solid 2px #000000;
}.footer{
width: 800x;
background-color: #00FF00;
margin: 0 10px 10px 10px;
padding: 10px;
text-align: center;
border: 2px solid #000000;
}
</style>
</head><!-- bagian badan -->
<body bgcolor="#777">
<div id='wrapper'><!-- bagian kepala -->
<div class='header'>
<h1>Pemrograman Website</h1>
</div><!--Bagian Postingan-->
<div class='bagian-post'>
<h3>Inilah Template Buatan Pertaman Saya</h3>
<p>Ayo belajar pemrograman Web....!!! Ayo belajar pemrograman Web....!!! Ayo belajar pemrograman Web....!!! Ayo belajar pemrograman Web....!!! Ayo belajar pemrograman Web....!!! Ayo belajar pemrograman Web....!!! Ayo belajar pemrograman Web....!!! Ayo belajar pemrograman Web....!!! Ayo belajar pemrograman Web....!!! Ayo belajar pemrograman Web....!!! Ayo belajar pemrograman Web....!!! Ayo belajar pemrograman Web....!!!</p>
</div><!-- Bagian Widget-->
<div class='bagian-widget'>
<h2>Menu Navigasi</h2>
<ul type="square">
<li><a href="tugas lab.html">Beranda</a></li>
<li><a href="Halaman about me.html">About me</a></li>
<li><a href="#">Contact me</a></li>
<li><a href="#">Daftar isi</a></li>
<li><a href="#">Buku Tamu</a></li>
</ul>
</div><div style='clear:both'>
<!-- bagian footer-->
<div class='footer'>
<p>Copyright 2013. Desain template by Juned al~Bughisy</p>
</div></body></html>
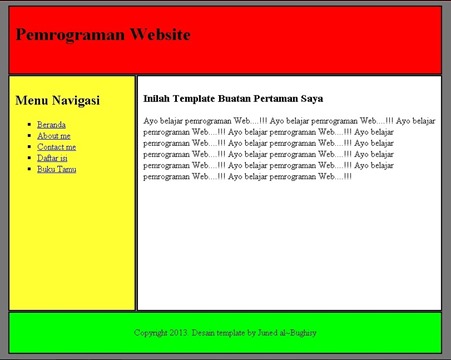
Hasilnya kurang lebih seperti gambar di bawah ini.

Demikian
pembahasan kali ini mengenai desain website, dan jika anda merasa
artikel ini bermanfaat silahkan di share akan tetapi jangan lupan untuk
mencantumkan link sebagai sumbernya.
Tidak ada komentar:
Posting Komentar