Disini yang harus kalian siapkan adalah:
- Koneksi internet
- Photoshop
- Kreativitas
- Mata yang bagus
- Sabar
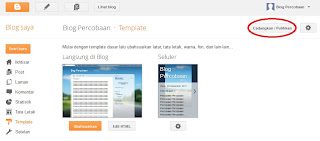
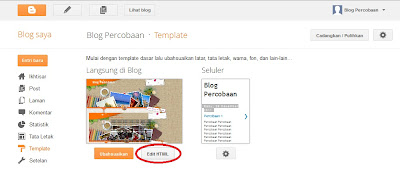
A. Cara Memasang Template
1.
2. Maka
akan telihat beberapa desain template yang tersedia Klik gambar untuk memperbesar.

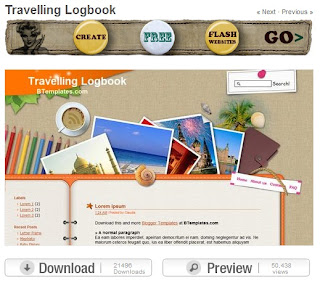
3. Berhubung banyak sekali
template yang tersedia dan sangat berfariasi. Kali ini gue ingin membuat
sebuah template diary yang dimana ditemplate tersebut ada foto gue. Dan ini
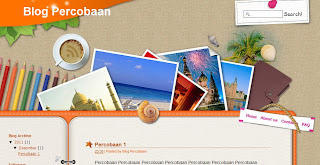
pilihan templatenya, namanya Travelling Logbook atau buku perjalanan. Nah
kalian bisa melihat bentuk template sementara itu ada foto-foto diatas bukunya,
nantinya foto itu akan gue ganti dengan foto-foto gue sendiri.

4. .Selanjutnya download template tersebut.
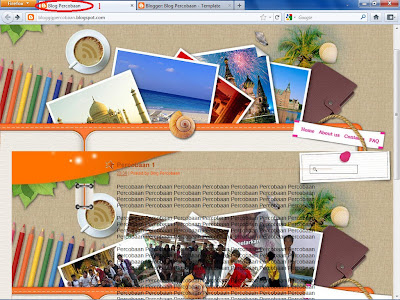
Penampakan template yang kita download seperti dibawah ini nanti.

Setelah kita selesai memilih
template yang diinginkan, langkah selanjutnya adalah memasangnya sebelum kita
mengedit headernya memasang atau mengganti dengan foto kita. Langsung saja kita mulai.
B. Memasang Template
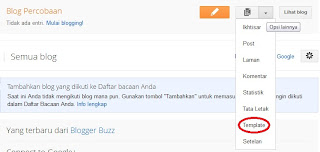
2. Setelah
blog sudah terbuka arahkan cursor Anda ke Opsi lainnya > Template.

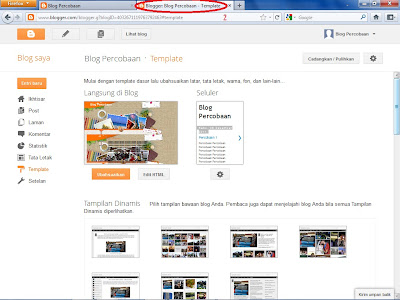
3. Selanjutnya
akan terbuka seperti gambar dibawah ini. Lalu klik menu yang terdapat disebelah
kanan atas monitor, yang bertuliskan Cadangan/Pulihkan.

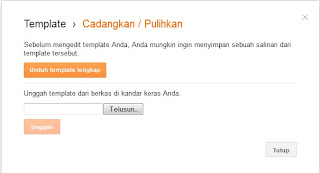
4. .Setelah
mengkilk menu tersebut maka akan muncul gambar seperti ini.

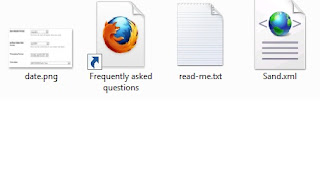
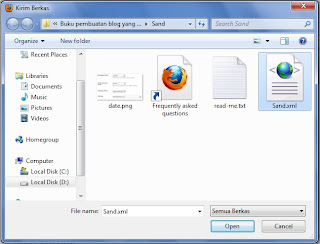
5. .Klik menu Telusuri, maka akan muncul
desktop seperti ini. Cari dimana hasil downloadtan tadi. Lalu
pilih file yang ada gambar bola dunianya.

6. Setelah
selesai lalu klik Unggah dan lihat hasil unduhan kita tadi.

C. Mengedit Template
1. Gue akan mengambil
gambar atau foto template header tersebut, tapi pesan gue sebaiknya nanti menggunakan browser dari firfox
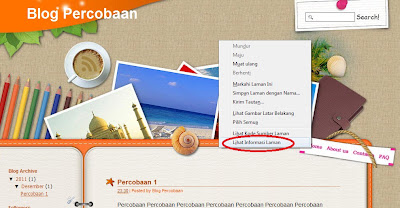
agar mudah mengambil gambar template blog tersebut. Caranya, masuk
ke blog
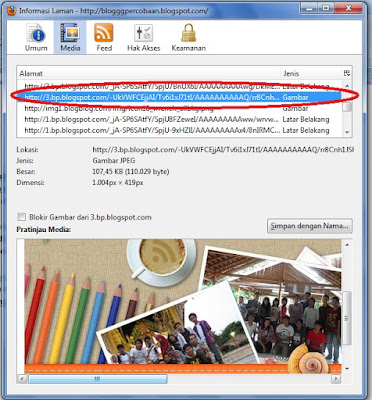
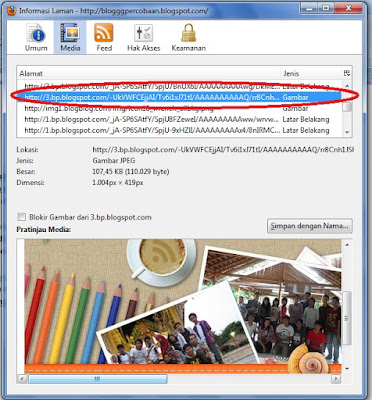
lalu klik kanan, dan klik menu “Lihat Informasi Laman”.

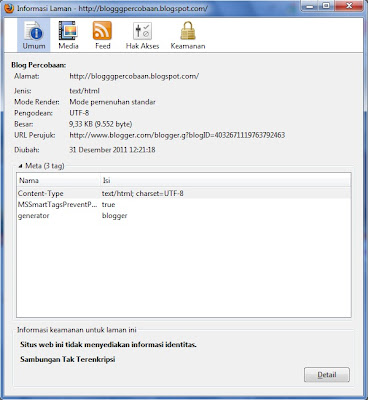
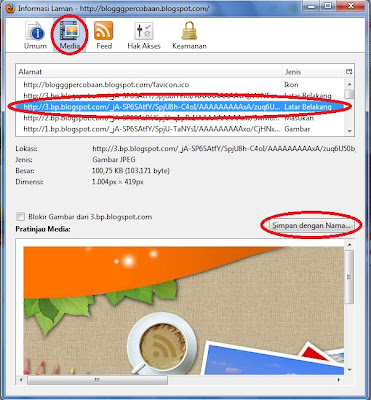
Maka Akan muncul desktop baru seperti ini.

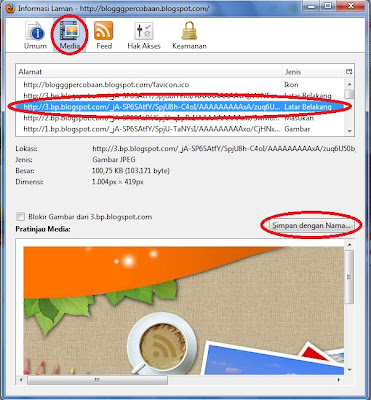
Selanjutnya klik Media dan cari
gambar header template tersebut. Disini gue akan mengambil gambar header
tersebut mengeditnya di Photoshop, lalu meng’copy kode HTML dari gambar
tersebut fungsinya untuk mengganti dengan gambar yang baru. Dan simpan gambar
tesebut untuk diedit.

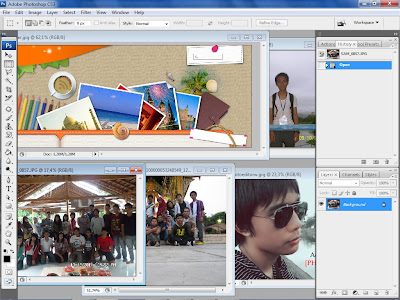
2. Masukkan gambar header yang ambil/download tadi dan
masukkan ke Photoshop, disini gue bakalan ganti gambar-gambar aslinya dengan foto-foto gue yang kece.

Apabila kalian melihat ada Ryan D'masiv, mungkin hanya halusinasi.
3. Selanjutnya seleksi (potong) foto-foto
yang terdapat pada foto header blog yang tadi kita ambil, kalian bisa menggunakan
jenis seleksi tool apa saja yang tersedia pada Photoshop, tapi gue lebih suka
menggunakan Pen Tool karena menurut gue sangat mudah.
4. Setelah selesai melakukan seleksi
langkah selanjutnya memasukkan foto yang sudah diedit ke blog dan mengatur
ukurannya. Dan ini adalah hasil editan saya.

Hasil punya gue seperti ini setelah di edit.
Apabila sudah selesai mengedit
fotonya, langkah selanjutnya adalah mendapatkan kode HTML dari foto yang sudah
kita edit. Ada banyak cara yang bisa kita lakukan untuk mendapatkan kode HTML
foto tersebut, biasanya akan menggunakan situs atau web pihak kedua. Namun gue akan memberikan trik yang
biasa saya lakukan untuk mendapatkan kode HTML itu dari blog kita juga.
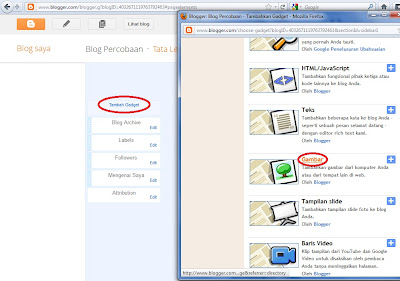
5. Masuk ke dasboar blog, lalu klik menu
“Opsi Lainnya” > “Tata Letak” > klik “Tambah Gadget” dan pilih menu
“Gambar” atau tambah gambar.

Unggah gambar yang sudah diedit tadi >
simpan > lihat hasilnya diblog Anda.
6. Cara mendapatkan kode HTML foto yang kita
unggah tadi dengan cara sama seperti sebelumnya yang pernah dilakukan pada
langkah pertama ingin mengambil gambar header asli. Namun disini gue harus
membuka dua tab untuk mengganti header asli dengan header butan tadi. Tab
pertama adalah blog kita, dan tab kedua adalah halaman template blog kita. Sebagai
gambar agar tidak bingung.
Tab ke 1

Tab ke 2

7. Pilih tab ke 1, klik kanan > Lihat Laman
> Media. Cari gambar header asli.

Kalau sudah ketemu Copy kode
gambar header asli template tersebut, yaitu yang diawali http://3.bp.blogspot.com..... kalau sudah
selesai meng’copy, lalu masuk ke tab ke 2.
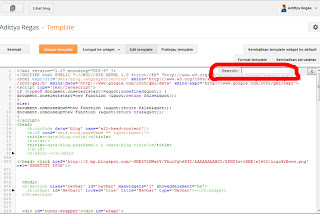
8. Kalau sudah di tab ke 2, klik
pada keyboar Ctrl+F (find) ini berfungsi untuk membercepat mencari
kata-kata yang kita perlukan dijendela browser, menu find ini terletak dibagian
bawah layar monitor browser. Lalu klik menu HTML. Nanti akan munjul
jendela baru.
Klik Menu HTML

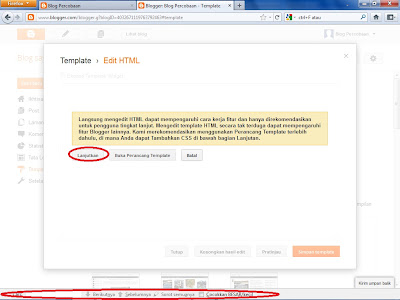
Setelah itu akan muncul menu seperti di bawah,
klik saja menu yang bertuliskan “Lanjutkan”. Lingkaran merah dibawah gambar
dibawah ini adalah menu find untuk mencari kode yang kita cari nanti.

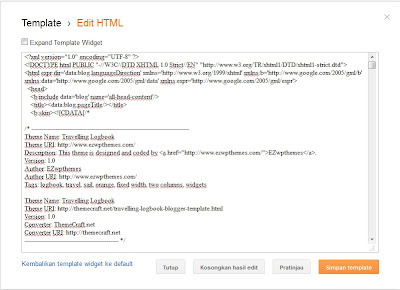
9. Maka akan
muncul seperti gambar dibawah ini, ini adalah kode HTML dari semua tampilan
template yang kita unggah tadi.

Mata gue juling liat scrip ginian.
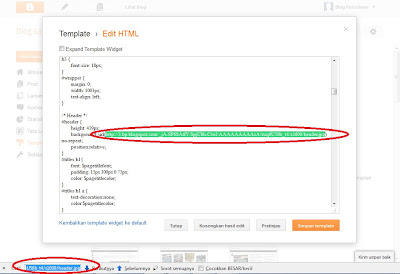
Selanjutnya
paste hasil copy’an kode HTML gambar header asli yang kita lakukan pada langkah
nomer 7. Paste pada menu fine (Ctrl+F)
yang tadi sudah kita munculkan, maka akan kita akan menumukan letak dari kode
gambar header asli tadi di dalam HTML templte ini secara otomatis.

Tulisan yang diberikan lingkaran merah atas
terblog berwarna hijau diatas adalah kode HTML gambar asli tempalate yang
sedang gunakan. Sedangkan lingkaran merah dibawahnya yang terblokir
berwarna biru adalah hasil dari copy paste yang kita lakukan tadi pada langkah
nomer 7.
10. Langkah terakhir dalam pembahasan ini gue akan
memasang gambar header yang sudah kita edit dan unggah tadi. Lumayan panjang ya
caranya hhe tapi tenanglah nanti kalau sudah sering melakukannya dan sudah
terbiasa semuanya akan terasa mudah dan cepat. Semudah melupakan mantan. *tetep*
Langsung saja gue mulai. Langkah terakhir
adalah meng’copy kode HTML dari gambar yang sudah kita edit dan unggah tadi,
caranya lakukan seperti langkah nomer 7. Pada Media nanti tinggal cari
dimana letah gambar yang telah sudah di unggah.


Apabila sudah ketemu klik saja Ctrl+C
(Copy), untuk meng’copy kode dari gambar hasil editan dan unggahan tadi.
Selanjutnya kita harus kembali ke Tab ke 2 tadi yang sudah ditunggu oleh kode
HTML yang siap diedit.
Selanjutnya tinggal pasti kode
yang sudah kita copy tadi, ganti kode HTML gambar asli template ini yang sudah ditemukan pada langkah nomer 9. Sekarang tinggal ganti kode HTML gambar asli template dengan kode HTML yang
terakhir di copy tadi.
Kode sebelum diganti

Kode setelah diganti

Klik “Simpan Template” dan lihat
hasilnya.

Nah kalau tampilan HTML gak sama kayak punya gue, atau kalian makai yang paling baru tampilannya kayak di bawah ini.

Cara ganti kode HTML nya sama, klik halaman Scrip HTML lalu Ctrl+F, bakalan muncul menu fine di atas scrip HTML > Paste > Enter.
Tidak ada komentar:
Posting Komentar